Step 1. Centralize the global CSS
Step 1.1
Go to the _includes folder and view.

Step 1.2
Go to Add Content and select File.

Step 1.3
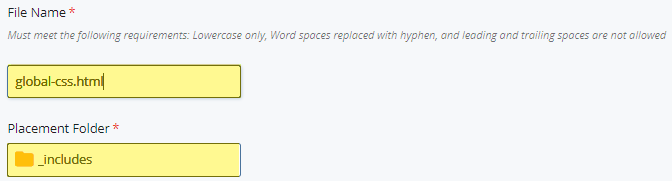
In the File Name field, enter global-css.html. Ensure that the Placement Folder is the _includes folder.

Step 1.4
In this file, include only the line below. This content does not look like a typical includes file, but is accurate.
web/3.2.x/iu-global-css.html
Step 1.5
Click Submit to save the file.
Step 1.6
Go to _includes/css.html file.
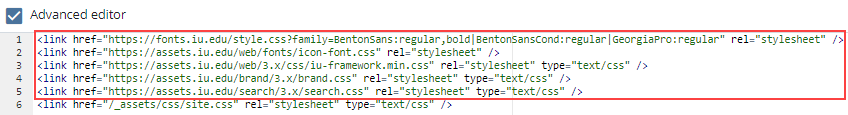
This file will contain "<link href="/_assets/css/site.css" rel="stylesheet" type="text/css" />" and references to other CSS files.

Step 1.7
Remove any references to links pointing to assets.iu.edu and fonts.iu.edu.

Step 1.8
Submit to save changes.
Edit wcms.js
Step 1.9
Go to _assets/local/wcms.js and edit.
Step 1.10
Add the following code at the top before any existing code:
$(document).ready(function() {
$('.global-css').each(function () {
var $this = $(this);
$.get($this.attr('data-url'), function(data) {
$this.replaceWith(data);
});
})
});Step 1.11
Submit to save changes.

