Use the News page to create news items.
View an example of a News pageCreating a news item
Step 1
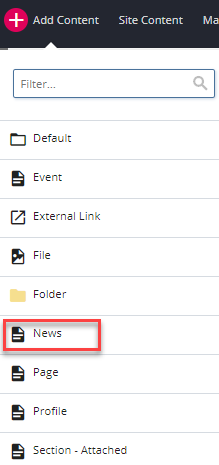
Go to Add Content and select News.

Step 2
Enter the Page Name and Placement Folder of the new page. The Page Name should be lowercase and include hyphens instead of spaces.


Step 3
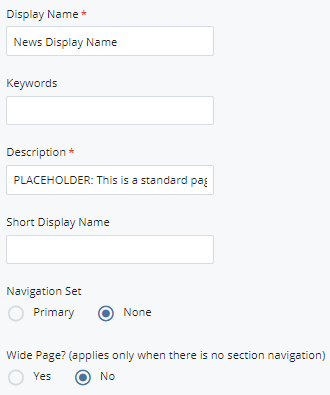
Enter fields such as Display Name and Description as directed in the Standard Page type.

Step 4
Expand to News Release Details > Image. Attach an uploaded square image. Add a caption and attribution as desired.

Step 5
Expand to News Release Details > Release. Enter a Headline, Byline, and Date.

Step 6
Add a Teaser if desired. The Teaser will appear on a listing index page if created.

Step 7
Use sections and chunks to build the page based on the Standard Page type.
Step 8
When complete, click Save & Preview. Select Submit to add the page to the folder tree. When finished, Publish the page.

