Use callouts on text phrases or paragraphs to emphasize a key element in the content to entice readers to continue reading. Make sure important details such as deadlines are noticed with the callout chunk. Images may also be added.
Calling attention to content
Callout chunk fields
Content
This is the text of the callout. The callout text supports styles; however, a simple callout has more impact.
Image
An image may be added to a callout. Ensure that the image has been uploaded to the WCMS. This image should be a square (768px x 768px) image. CSS is applied to the image to create a porthole, so be sure the main focus of the photo is in the center.
Example
The success of our city is built on one uncompromising promise: invest in our people to bring strength to all.

Here is an example of a callout with an image at full width.
Here is an example of a callout chunk in a breakout section.
Creating a callout chunk
Step 1
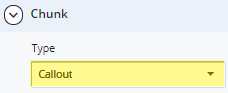
Expand to Section > Chunk. In the Type drop-down menu, choose Callout.

Step 2
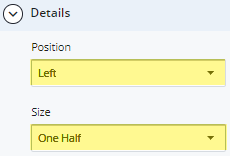
Expand to Section > Chunk > Details, then select Position and Size.

Step 3
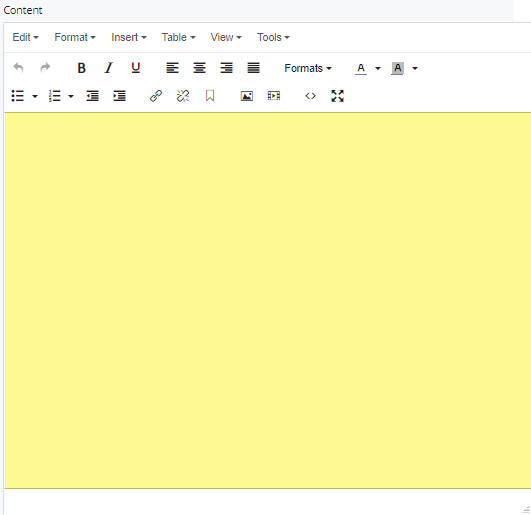
In the Content section, enter the text of the callout.

Step 4
To add an image, choose an image file that has been uploaded to the WCMS.

Step 5
To save a draft of the page, click Save & Preview. Submit the page to apply your changes. Publish the page.

