The News - IU Newsroom Feed Chunk can be used to pull in feeds from the IU Newsroom.
Step 1
Expand to Section > Chunk. In the Type drop-down menu, select Feed.

Step 2
In Section > Chunk > Details, enter the Chunk Header and Header Level.

Step 3
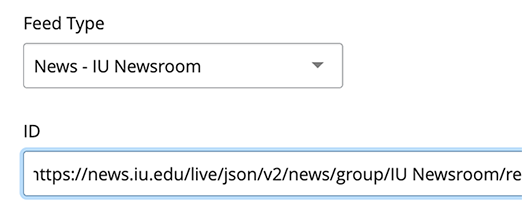
Choose the Position and News - IU Newsroom Feed Type.
Step 4
For the News - IU Newsroom feed type, use Livewhale Storyteller documentation to create a news feed that fits your use case. Copy the “JSON API URL” the tool generates for you.
Step 5
Paste the JSON API URL into the ID field.

Step 6
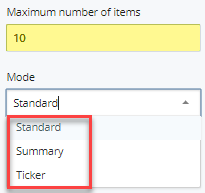
Choose the Maximum Number of Items for the feed. From the Mode drop-down menu, choose how to display the feed:
- Standard
- Summary
- Ticker

Step 7
To link to a full listing of events, news, etc., select an Internal Link or enter an External Link. Type text for the Link Label.

Step 8
To save a draft, click Save & Preview. Submit to apply your changes. Publish the page
Note: Feeds will not display inside the WCMS. The page will need to be published in order to view the feed.

