Use a Text Banner if you want a simple banner, as shown at the top of this page. Your banner can have a Header, Subhead, and a Call to Action (CTA) button.
Text Banner
Step 1
In your page, scroll down to Banner and select Text from the Type drop-down list.

Step 2
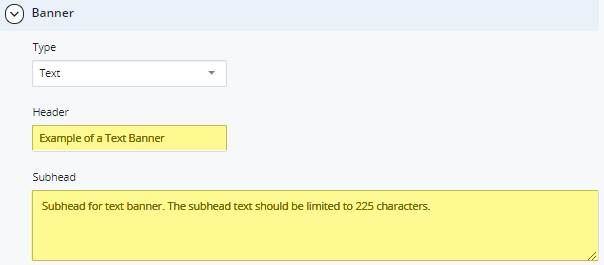
Enter a Header and a Subhead.
For the best desktop display, follow these character guidelines:
- Header: 50 characters (1 line)
- Subhead: 225 characters (3 lines)

Step 3
Enter the Link Label (the text for the CTA button) and an Internal or External Link.

Step 4
In Banner > Background, select from the following in the Color drop-down list:
- Crimson
- Secondary (Mahogany)
- Light Gray

Step 5
To save a draft, click Save & Preview. Submit the draft to apply your changes. Publish the page.

