Using the Text Overlay banner, you can have a full-width banner image with text positioned on the right or left side. A call to action (CTA) button may be added.
Text Overlay Banner
Step 1
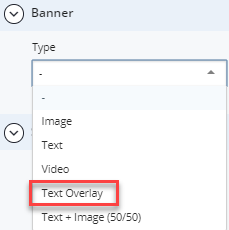
On your Page, scroll down to Banner and select Text Overlay from the Type drop-down menu.

Step 2
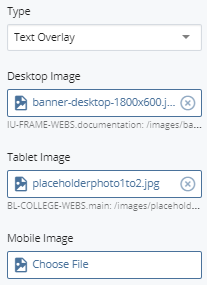
Select a Desktop Image, Tablet Image, and Mobile Image for the banner. Ensure that you have uploaded each image to the WCMS prior to this step.
For guidelines on Banner image sizes, refer to the Image Guidelines.

Step 3
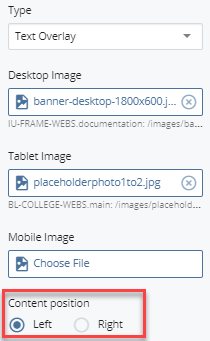
Select the Content Position (text and CTA) to be on the Left or Right side.

Step 4
Enter a Header and a Subhead.
For best desktop display, follow these character guidelines:
- Header: 50 characters (2 lines)
- Subhead: 80 characters (2 lines)

Step 5
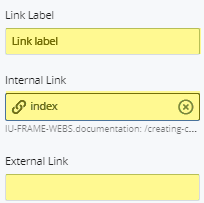
Enter the Link Label (text for the CTA button) and an Internal/External Link.

Step 6
To save a draft, click Save & Preview. Submit the draft to apply your changes. Publish the page.

