The Event - IU Calendar Feed Chunk can be used to display events from the legacy IU Calendar or feeds from the new LiveWhale calendar system.
Step 1
Expand to Section > Chunk. In the Type drop-down menu, select Feed.

Step 2
In Section > Chunk > Details, enter the Chunk Header and Header Level.

Step 3
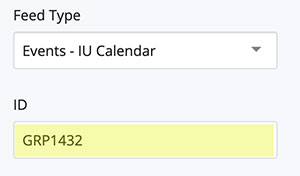
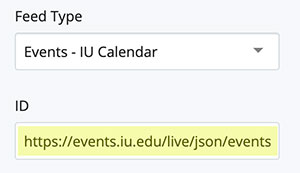
Choose the Position and Events - IU Calendar Feed Type.
Step 4
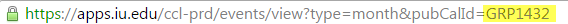
If using the legacy IU Events Calendar, locate your event calendar. In the URL, copy the characters after the “=”. This string of characters starting with "GRP" is the ID.

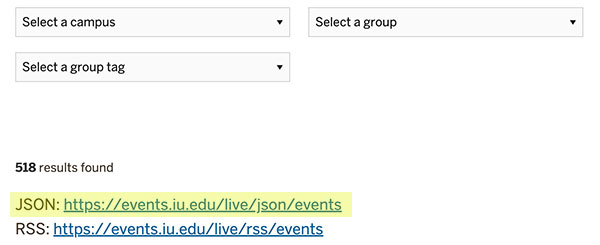
If using the LiveWhale calendar, use the calendar feed builder to create your desired event feed.
Copy and paste the feed URL. The JSON feed is recommended.

Step 5
Paste the group ID or LiveWhale feed URL into the ID field.


Step 6
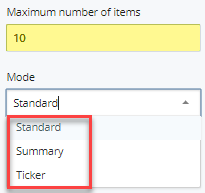
Choose the Maximum Number of Items for the feed. From the Mode drop-down menu, choose how to display the feed:
- Standard
- Summary
- Ticker

Step 7
To link to a full listing of events, news, etc., use the Link option. Choose either an Internal Link or an External Link. Type text for the Link Label.

Step 8
To save a draft, click Save & Preview. Submit to apply changes to your page. Publish the page.
Note: Feeds will not display inside the WCMS. The page will need to be published in order to view the feed.
Additional options
For more information on building a LiveWhale calendar feed, visit the Events Documentation site.
If you have access to widgets, learn more about Framework implementation at the IU Developers site.

