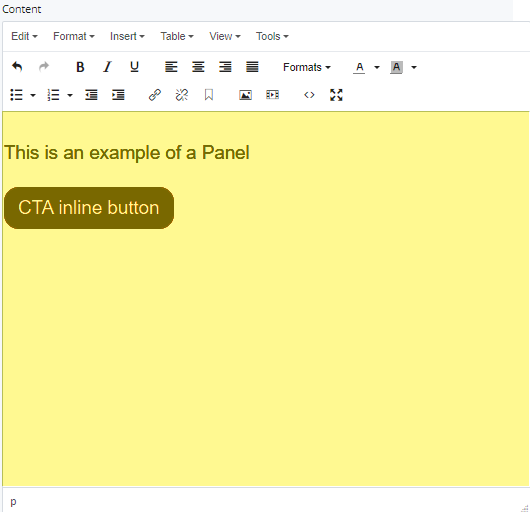
Use a panel chunk to highlight content that has a clearly defined header and separate body content. It can be added anywhere on a page, but not in the full or breakout position.
A panel can be used to separate out contact information or other key messages using a panel at right one-third as a sidebar. A panel can include a button. If you would like all of the content to be a clickable link, consider using the interactive panel.