Interactive panels enable you to have both a headline and either a subhead or a sentence or two of content. However, only a header is required. The entire panel is clickable and can link to internal or external pages.
Interactive panel
Fields for the interactive panel
Chunk Header
The header is what appears in larger, bold text. This field is text-only with no styles.
Subhead
The subhead is optional, and appears in smaller text. It is a text-only field that can give more context to the header.
Link
The interactive panel chunk may link to either an internal link or an external link. An internal link links to a page within your site in the WCMS. An external link links to an external page URL.
Creating an interactive panel chunk
Step 1
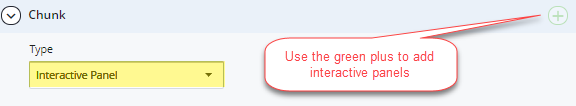
Expand to Section > Chunk. Use the green [+] to add more chunks, if necessary.

Step 2
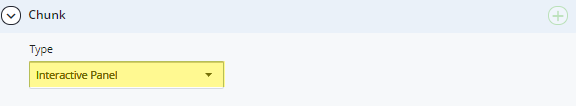
From the Type drop-down menu, choose Interactive Panel.

Step 3
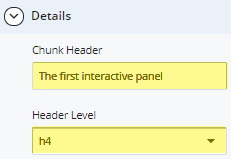
Enter the Chunk Header and Header Level.

Step 4
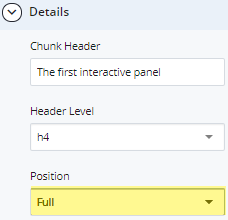
Choose an option from the Position drop-down. If the panel is in a grid, leave the default selection.

Step 5
Enter the Subhead, if desired.

Step 6
Add the Internal Link or External Link.

Step 7
To save a draft, click Save & Preview. Submit the draft to apply changes to your page. Publish the page.

