Expandable content
Use accordions to organize and minimize content that needs to be in a section, but does not need to be displayed on page load. This gives the user an opportunity to view the headers before digging into expanded content.
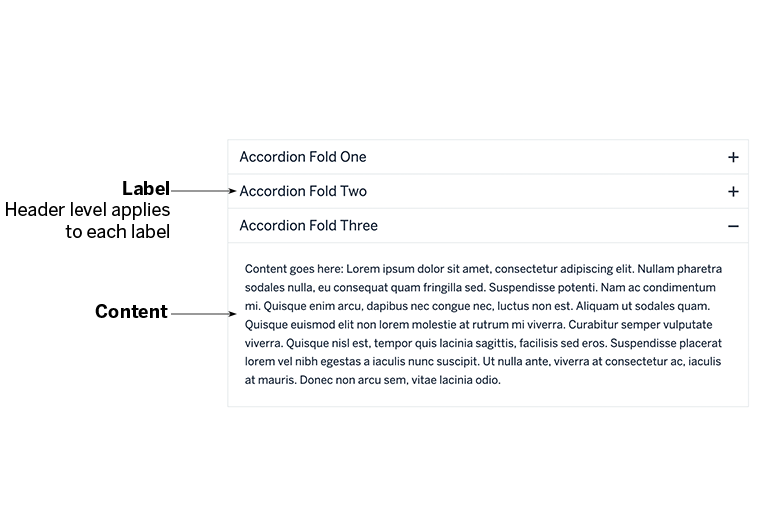
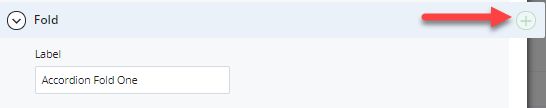
Content is organized into folds. Each fold is closed by default, with only the header visible on page load. The user chooses whether or not to open a fold after reading the header.
An accordion can have multiple folds and can only be used in a 100% column.