Embed an audio file
The Web Framework uses Able Player, an accessible cross-browser audio and video player.
Sites older than March 7, 2024, require a manual update to implement Able Player. See the Changelog for more information.
The Web Framework uses Able Player, an accessible cross-browser audio and video player.
Sites older than March 7, 2024, require a manual update to implement Able Player. See the Changelog for more information.
Audio transcript:
Indiana, our Indiana
Indiana, we're all for you!
We will fight for the cream and crimson
For the glory of old IU
Never daunted, we cannot falter
In the battle, we're tried and true
Indiana, our Indiana,
Indiana we're all for you! I-U!
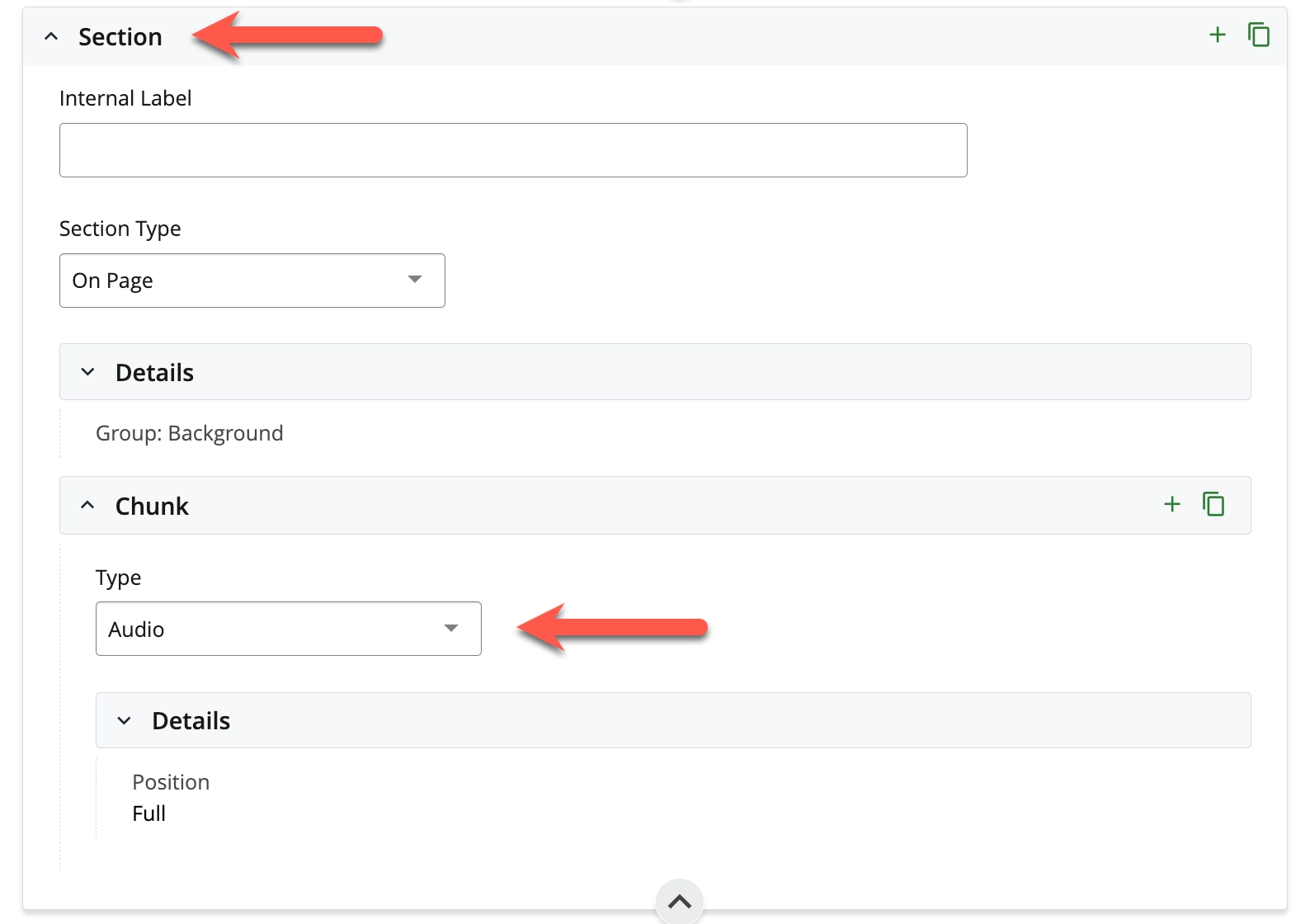
While editing a page, expand Section > Chunk. In the Type dropdown, choose Audio.

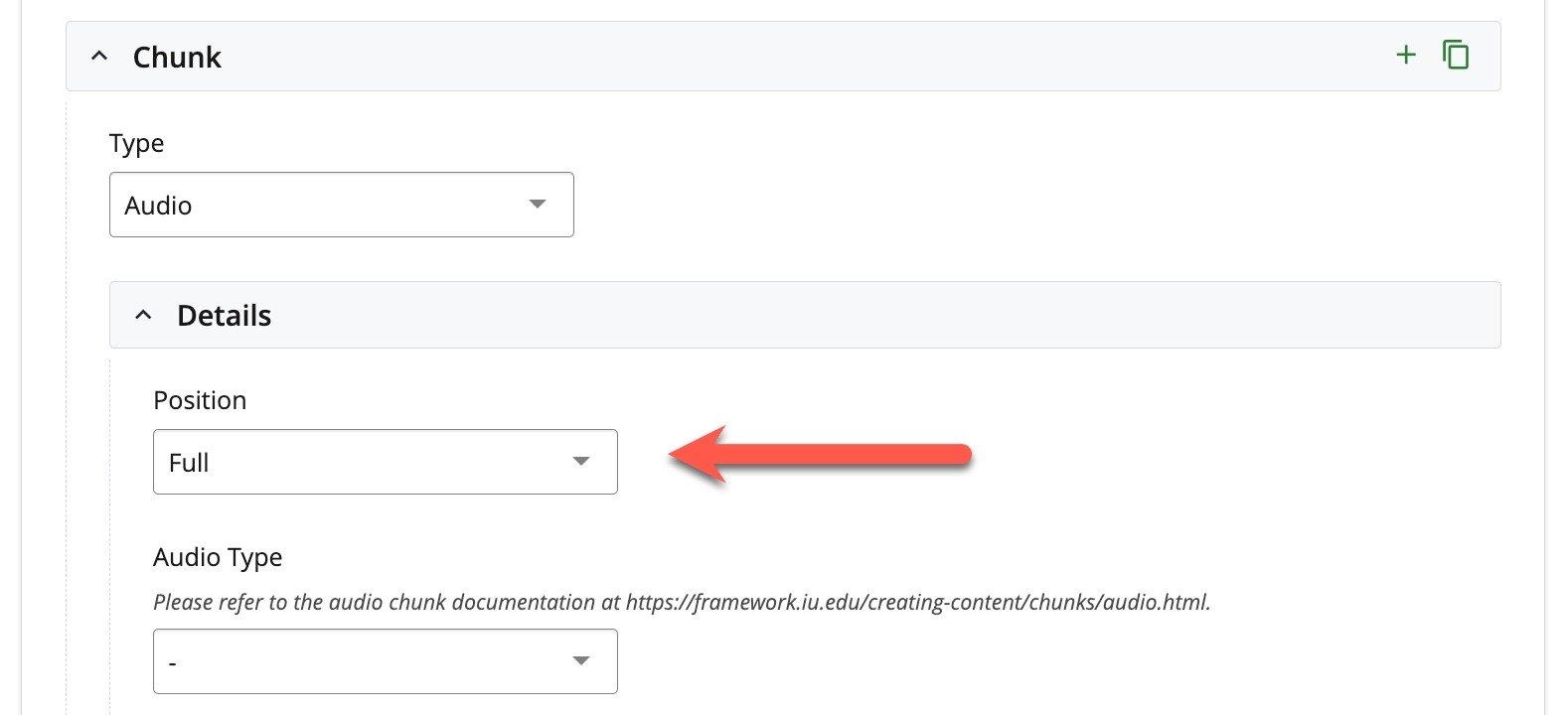
Under Section > Chunk > Details, select the Position. The video player can be positioned on the page in four ways: left, right, full, and breakout.

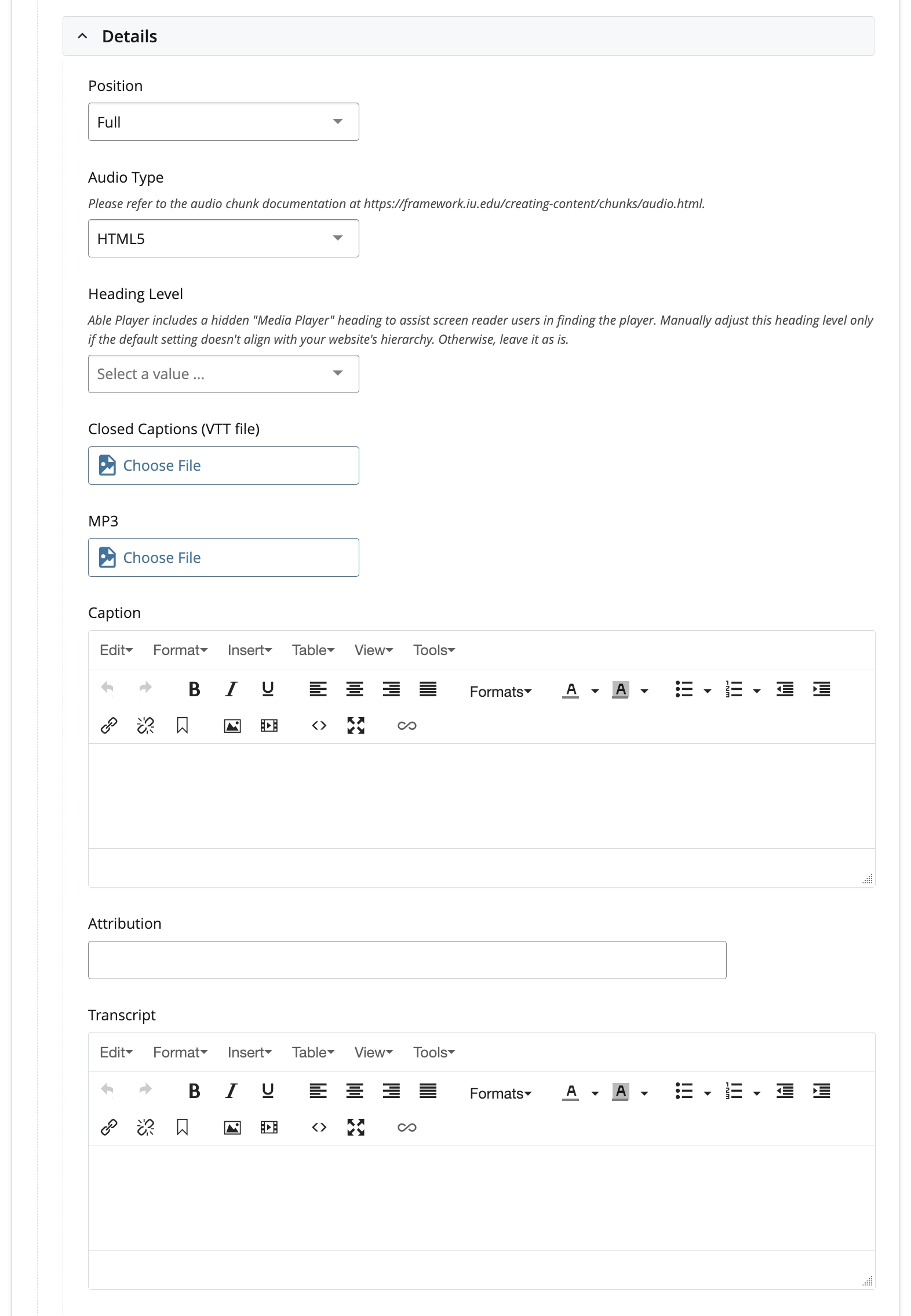
Complete the input fields and upload the necessary files. See the Input Fields section on this page for descriptions of each field.

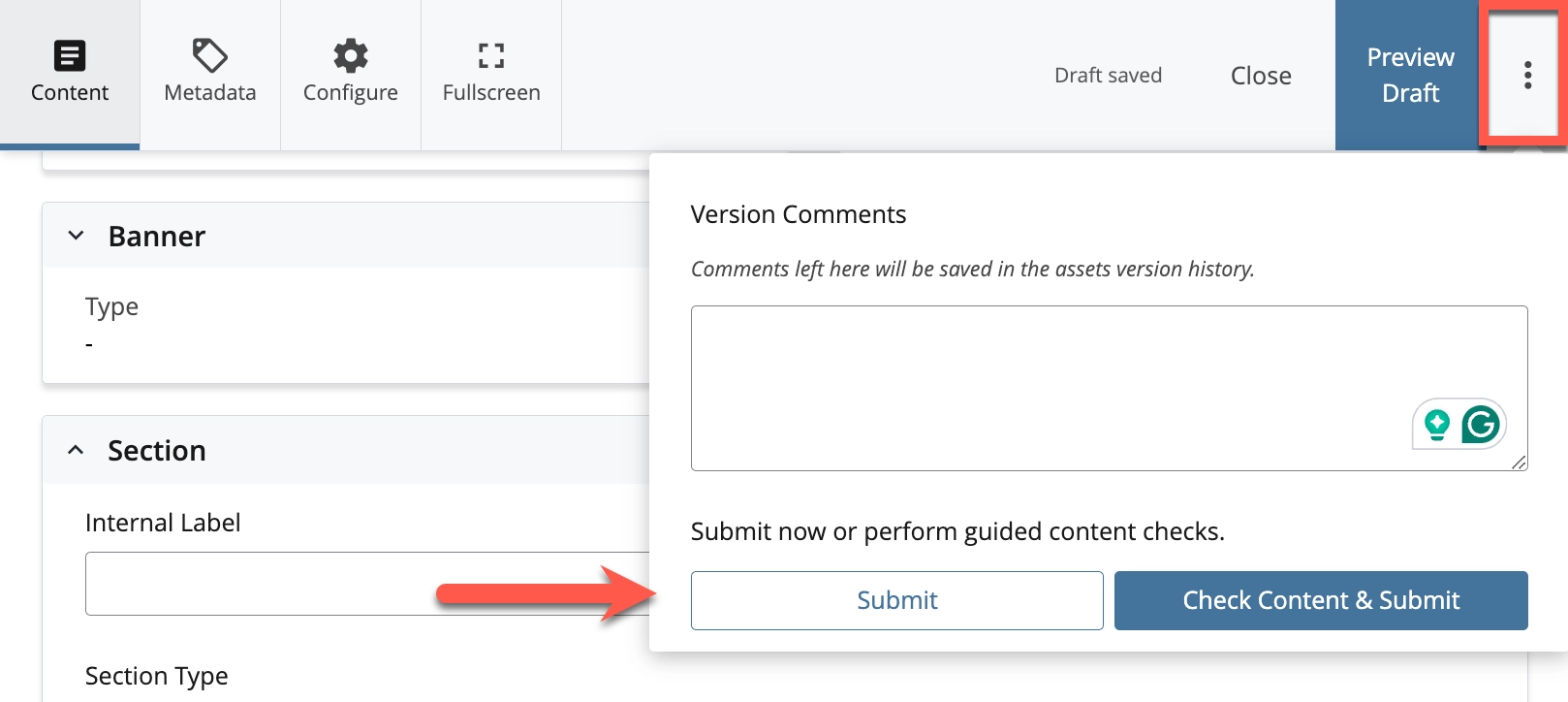
Submit to save changes.

Confirm that updates to the page are working as expected by publishing to your test/development site (Sitehost-test).
Once confirmed, publish the page to your live/production site (Sitehost).
If you have any suggestions or ideas on improving this documentation, please submit them to the Web Framework team.