A video may be used as a banner. Audio in any video banner will be muted.
Video Banner
Step 1
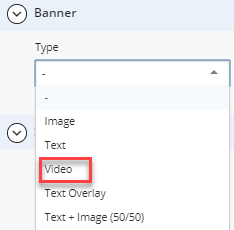
In your page, scroll down to Banner and select Video from the Type drop-down list.

Step 2
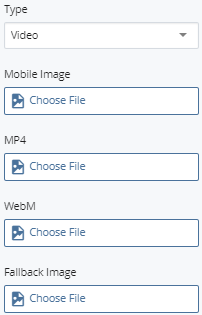
Select a Mobile Image, MP4, WebM, and Fallback Image. The Mobile Image (required) and Fallback Image will be used where the video will not/cannot display, such as on a mobile device. Ensure that your images and videos have been uploaded to the WCMS prior to this step.

Step 3
Add a full Transcript for the video. A transcript is required to meet accessibility standards and will be visually hidden.

Step 4
To save a draft, click Save & Preview. Submit the draft to apply your changes. Publish the page.

