The Text + Image banner is half image and half Text and call to action (CTA) button.
Text + Image (50/50) Banner
Step 1
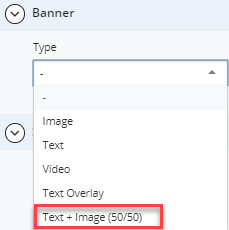
In your page, scroll down to Banner and select Text + Image (50/50) from the Type drop-down list.

Step 2
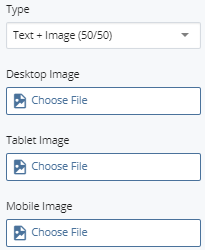
Select the Desktop Image, Tablet Image, and the Mobile Image. Ensure that your image has been uploaded to the WCMS prior to this step.
For image sizes/dimensions, refer to the Image Guidelines.

Step 3
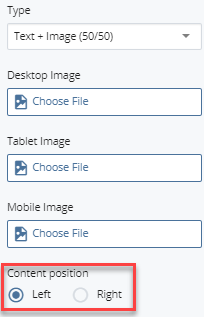
For the Content Position (text and CTA button), select either Left or Right.

Step 4
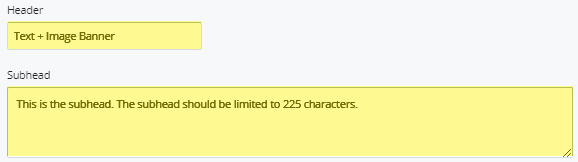
Add text for the Header and Subhead.
For best desktop display, follow these character guidelines:
- Header: 60 characters (2 lines)
- Subhead: 200 characters (4 lines)

Step 5
Add a Link Label (CTA button text) and an Internal/External Link.

Step 6
Select a Background color:
- Light Gray
- Secondary (Mahogany)
- Crimson

Step 7
To save a draft, click Save & Preview. Submit the draft to apply your changes. Publish the page.

