Header
The header is a text-only field that displays in the largest size text. This field is text-only.
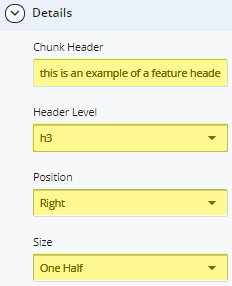
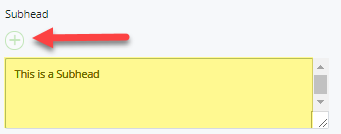
Subhead
The subhead is a text-only field in a smaller font size. A feature may have multiple subheads. For example, for a student spotlight, two subheads may be the student’s two majors.
Content
Text of the feature is included here.
Image
The image field associates an image with the feature. Upload the image to WCMS prior to adding the image. For guidelines on image sizes, visit the Image Guidelines page.
Link Label
This is a text-only field that displays as a button at the end of a feature. The user can click it to learn more about a topic.
Link
Either an internal link or external link may be added to the button. For an internal link (within the website), navigate using the folder structure in the WCMS. For an external link, add the URL.