Embed an HTML5 video
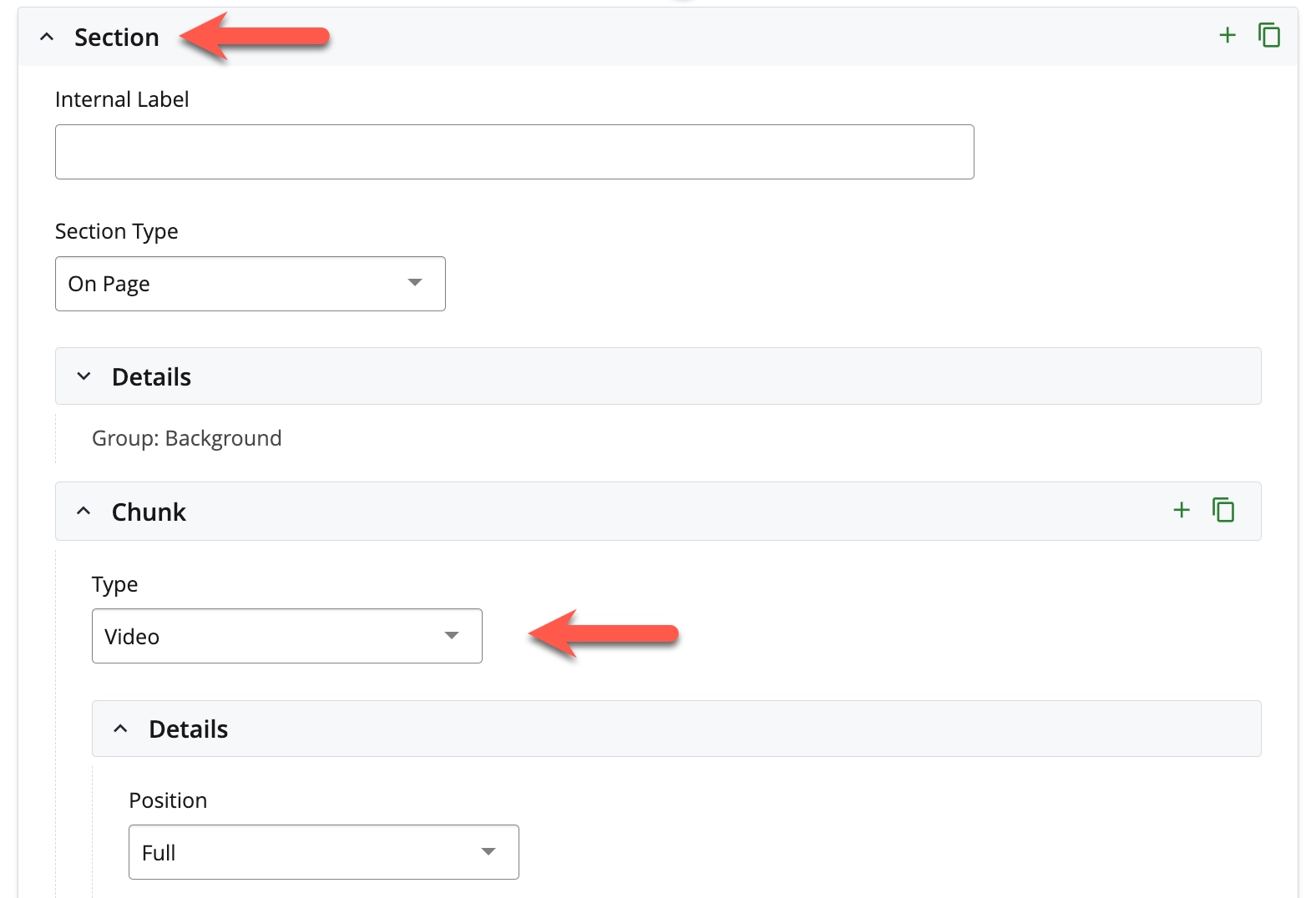
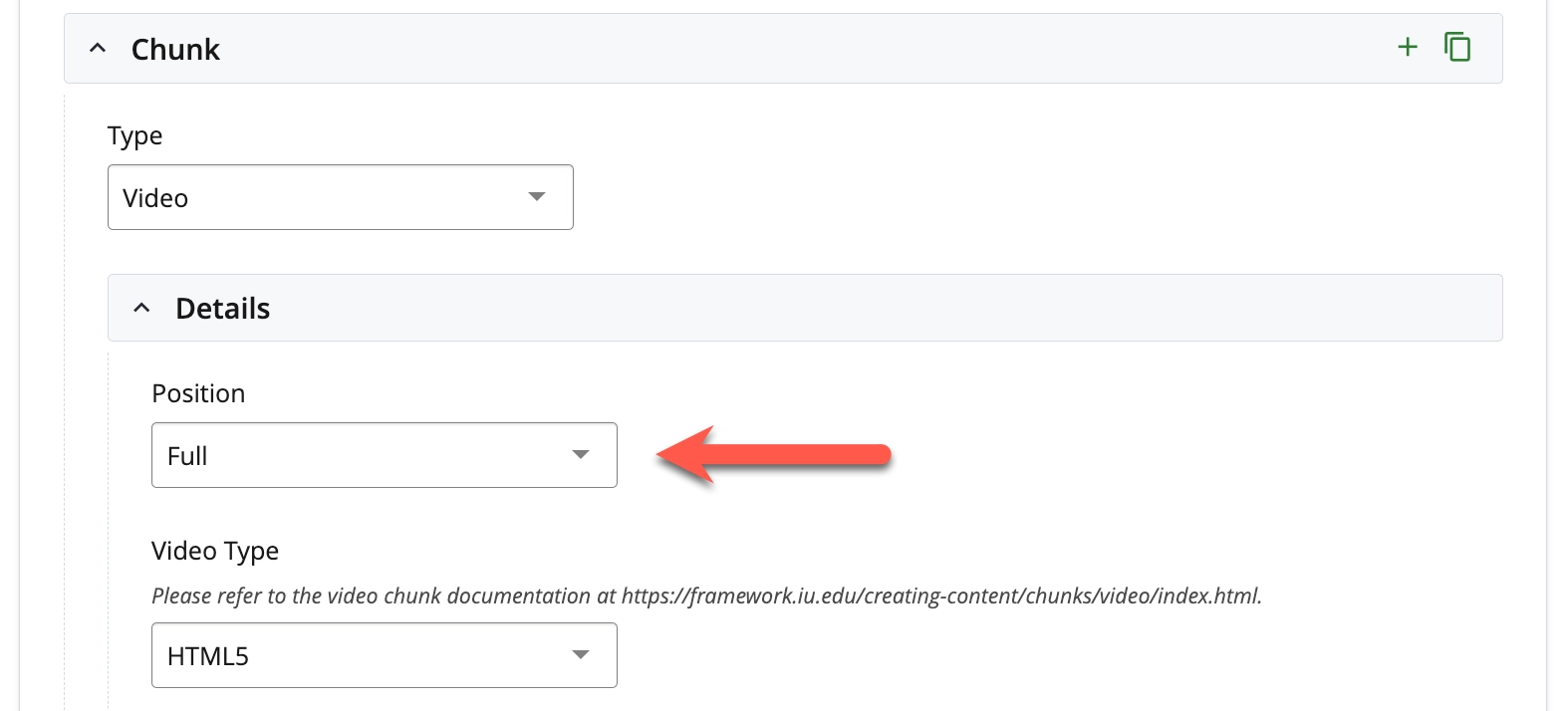
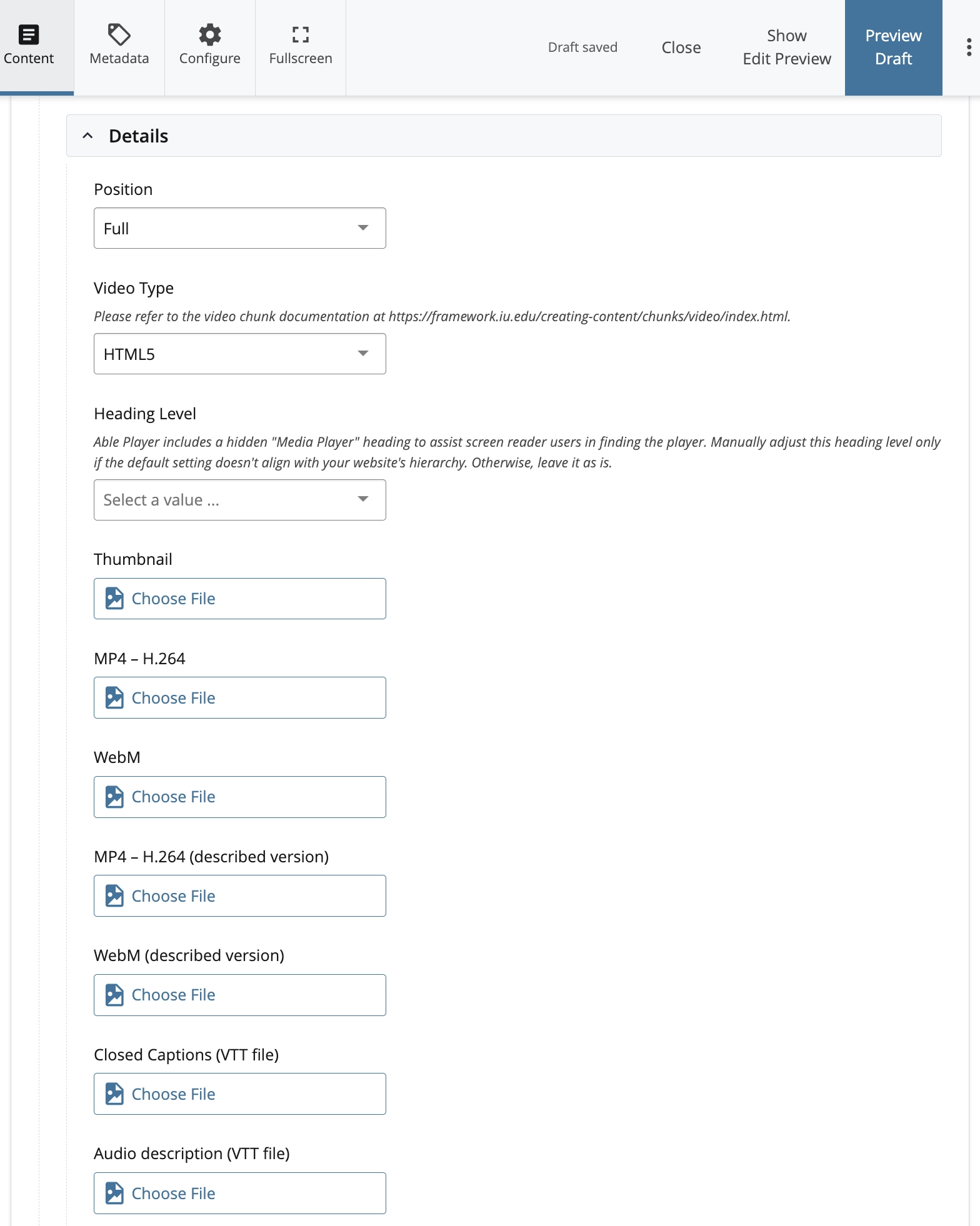
The HTML5 video feature lets you add a video uploaded to the WCMS to your webpage. The Web Framework team recommends uploading videos to the videos folder on your site.
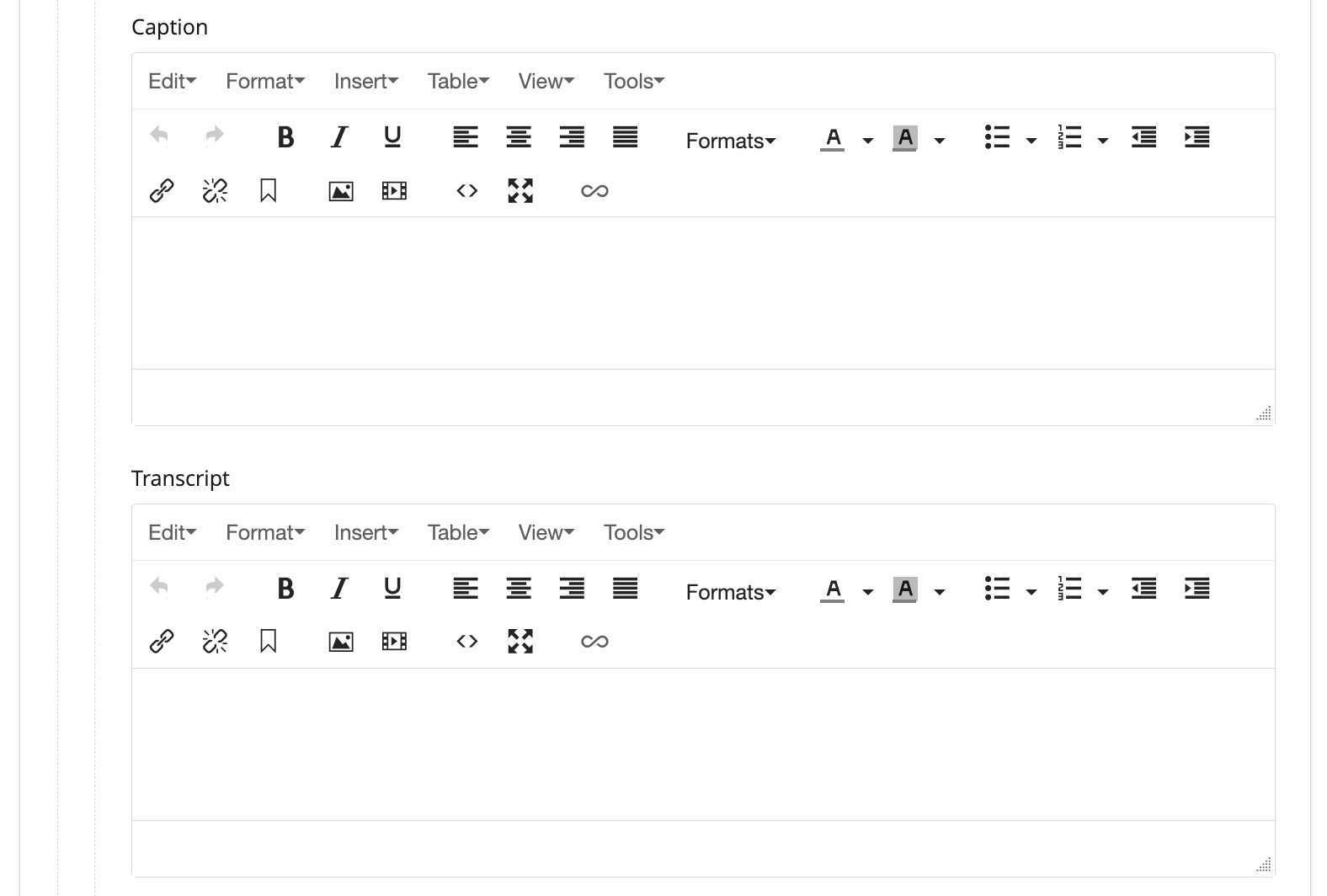
Embedded videos are required by IU policy to have alternatives like transcripts, captions, and audio descriptions to make them accessible to more people. See the decision tree on the IU KB document Make video and audio accessible for details on what is required for accessibility.