To demonstrate HTML, JS, or PHP code on a website, use the code snippet chunk.
Code snippet chunk
Example
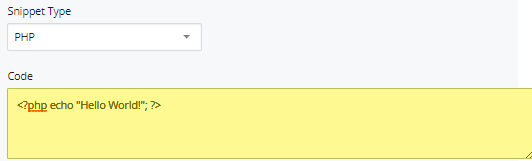
In this example, the PHP code outputs “Hello World!”
<?php echo "Hello World!"; ?>Creating a code snippet
Step 1
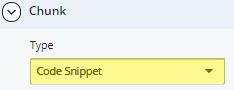
Expand to Section > Chunk. In the Type drop-down menu, select Code Snippet.

Step 2
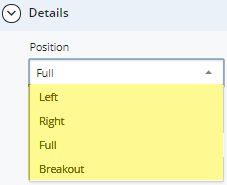
In Section > Chunk > Details, choose the Position.

Step 3
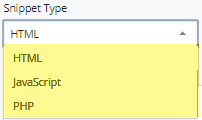
Select the Snippet Type. Select from the following:
- HTML
- JavaScript
- PHP

Step 4
Enter the snippet in the Code field.

Step 5
To save a draft, click Save & Preview. Submit the draft to apply changes. Publish the page.

