The framework includes more than 15 different types of content, which we call chunks. Each chunk has a specific use and function. You can find a list of the chunks and how they should be used in the Web Style Guide.
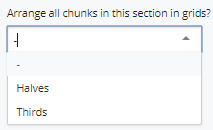
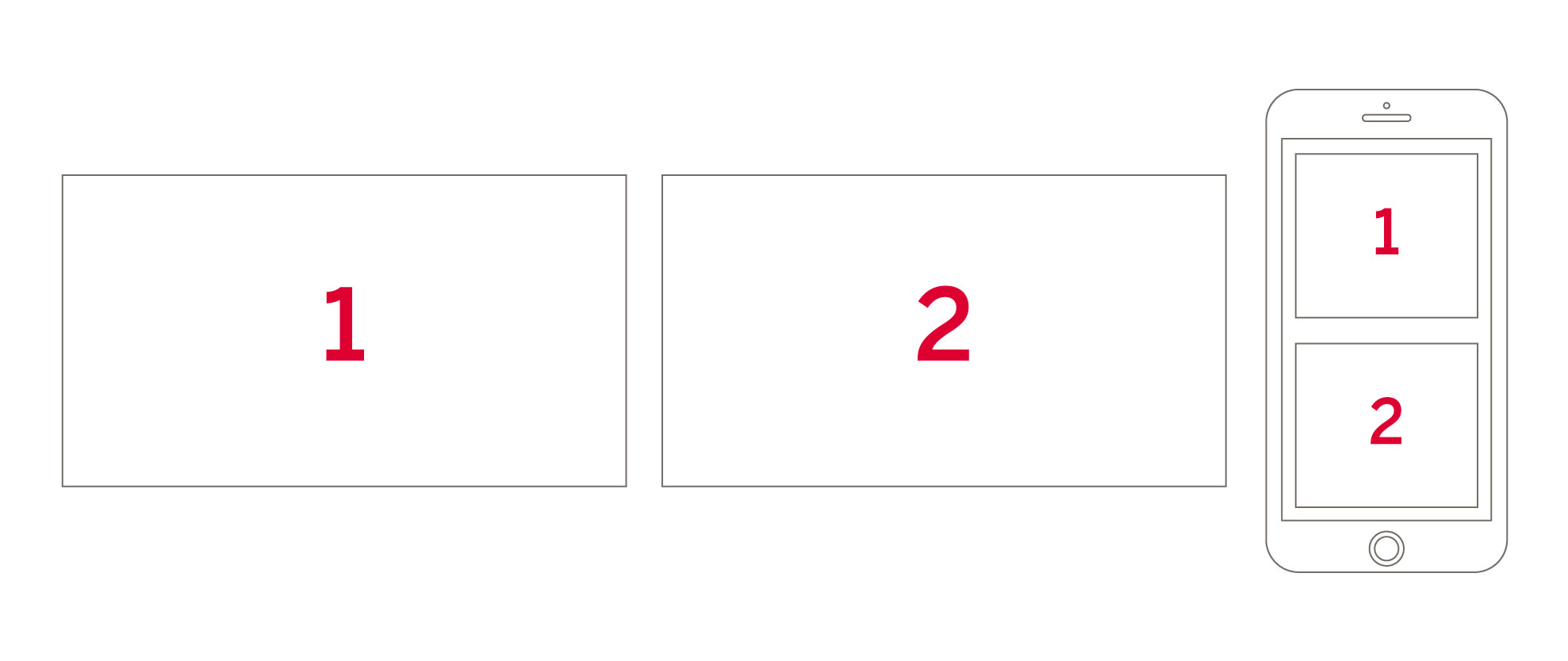
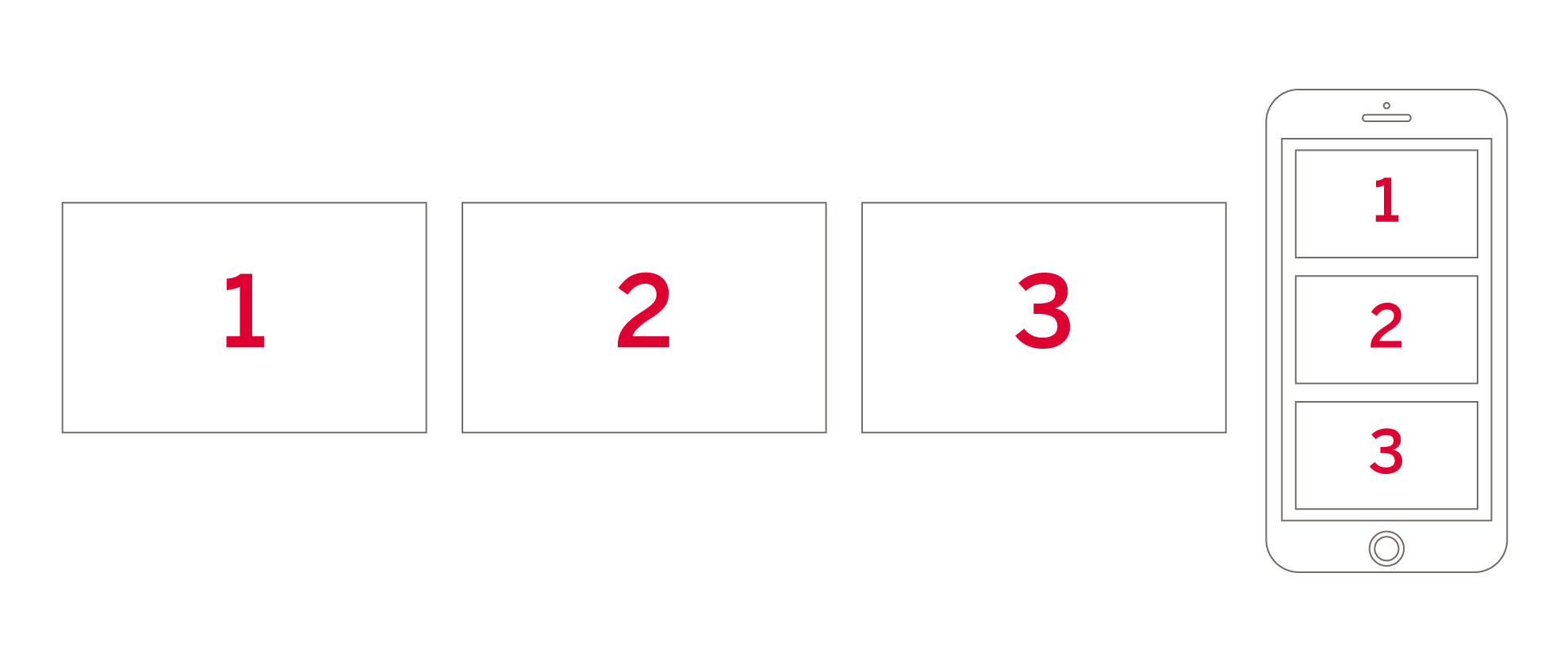
The chunks can be arranged in different layouts using a section grid or chunk positioning. Using a grid is recommended for chunk types like stats, panels, and interactive panels. If you use a grid layout, it will ignore the chunk position (full, left or right) and automatically place the chunks in order in the grid. If you are not using a grid, you can position the chunk full-width, half, thirds, or two-thirds, to the left or right.