In order to use Rivet styles, page-specific CSS and JS blocks must be attached to a page.
Create CSS block
Step 1
Navigate to _internal > blocks. Make a copy of page-css. Name this new block rivet-css.
Step 2
Edit the new rivet-css block. In the Remote asset URL field, enter https://assets.iu.edu/web/rivet/1.x/form-only.min.css.
Step 3
Click Submit to save your new block.
Create JS block
Some Rivet components may also need JavaScript included along with CSS. If the component you are using needs JavaScript, create and attach a Rivet JS block along with the Rivet CSS block.
Step 1
Navigate to _internal > blocks. Make a copy of page-js. Name this new block rivet-js.
Step 2
Edit the new rivet-js block. In the Remote asset URL field, enter https://assets.iu.edu/web/rivet/1.x/form-only.min.js.
Step 3
Click Submit to save your new block.
Attaching the blocks
To call Rivet CSS and JS on a page with a form component, the new blocks must be attached to the page. Note: The blocks must be attached to each page using a Rivet form component.
Step 1
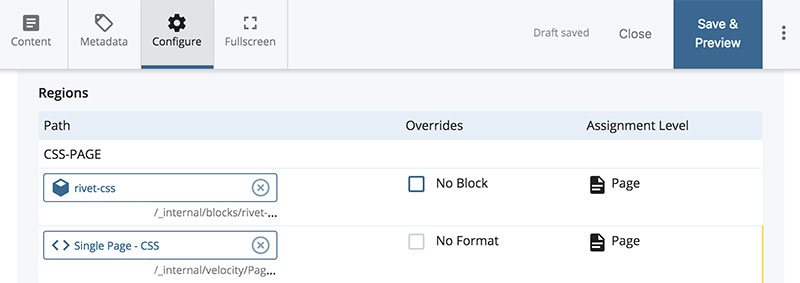
Edit the page that contains a form component and navigate to the Configure tab. Attach the rivet-css block from _internal > blocks to the CSS-PAGE region block. Then attach the Single Page - CSS format found at _internal > velocity > Page > Single Page - CSS to the CSS-PAGE region format.

Step 2
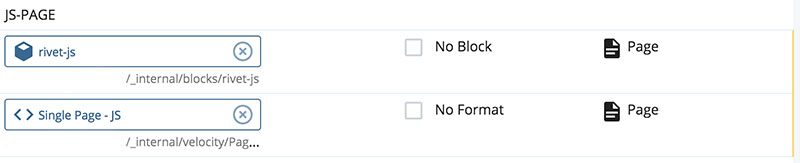
If your form also needs Rivet JS, attach the rivet-js block from _internal > blocks to the JS-PAGE region block. Then attach the Single Page - JS format found at _internal > velocity > Page > Single Page - JS to the JS-PAGE region format.

Step 3
Submit to save your page.

