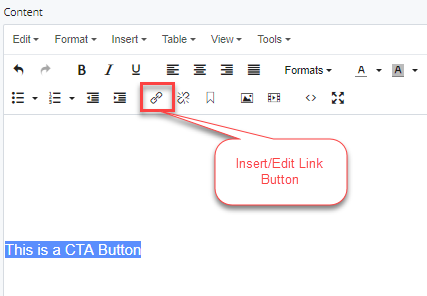
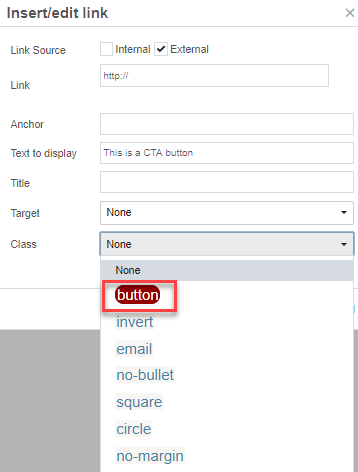
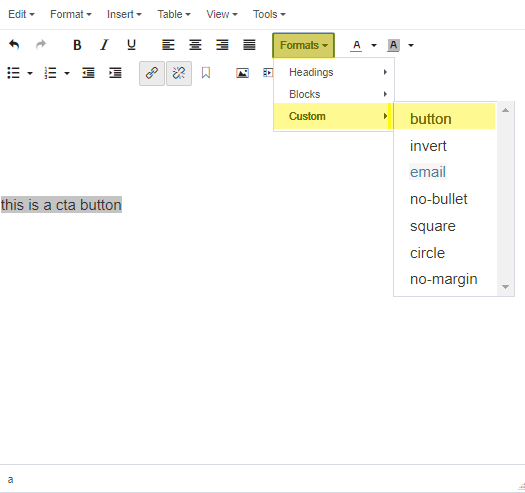
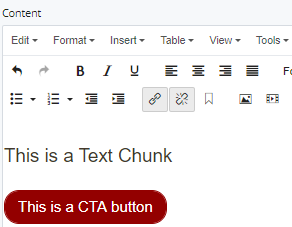
Buttons are used at the end of a section or page to draw attention to important links. Buttons may also be used within specific chunk types, such as features and panels.
Use descriptive link labels with a clear call to action and wording that is unique to that page. It is best practice to keep the label specific, but brief. We recommend shortening buttons to one line of text.
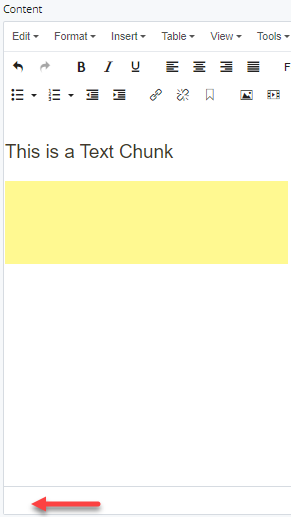
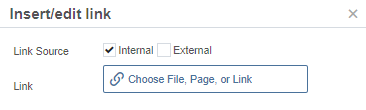
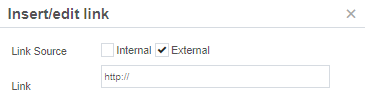
Strong: Weak:To highlight a button, such as one at the end of your page, or to prompt readers to take action consider using the Call to Action chunk type.