Add an Image banner to your page like the example above. For images sizes and dimensions, refer to the Image Guidelines.
Image Banner
Step 1
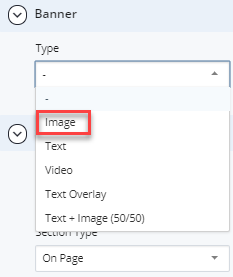
Scroll down to Banner and select Image from the Type drop-down list.

Step 2
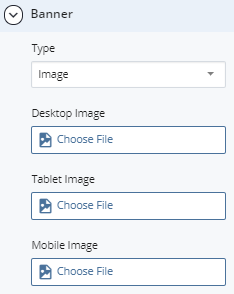
Add a Desktop Image, Tablet Image, and a Mobile Image. Ensure that the images have been uploaded to the WCMS and have appropriate alternative (alt) text prior to this step.
Note: The Parallax option has been disabled for all image banners, even if a checkbox is present.

Step 3
To save a draft, click Save & Preview. Submit the draft to apply your changes. Publish the page.


