Page default
Step 1
Go to _internal/velocity/Page/Default and edit.
Step 2
Add <div class="content-top"></div> to wrap the code below:
<element action="show" name="breadcrumbs"></element>
#if($pageType=="Standard")
<element action="show" name="page-header"></element>
#endStep 3
Submit to save changes.
Page banner change
Step 1
Go to _internal/velocity/Page/Banner and edit.

Step 2
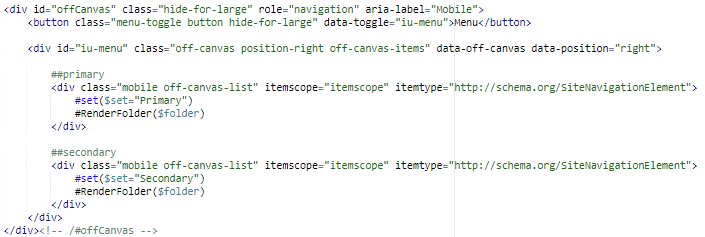
Go to the Banner macro. Here the script will be updated to include decorative and informative banners. Decorative banners are image banners or video banners. Informative banners are any banners that have text or active elements.
Change <element action="hide" name="banner">
to:
#if($bannerType == "Image" || $bannerType == "Video")
<element action="hide" name="banner-decorative">
#else
<element action="hide" name="banner-informative">
#endStep 3
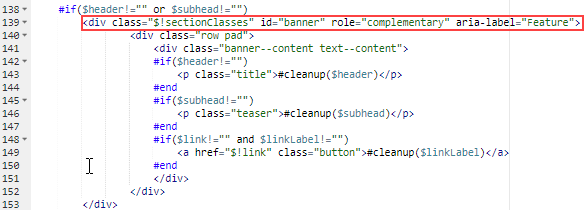
Find the text banner macro TextBanner and add the following code to the outer <div>:
<div class="$!sectionClasses" id="banner"
role="complementary" aria-label="Feature">
Step 4
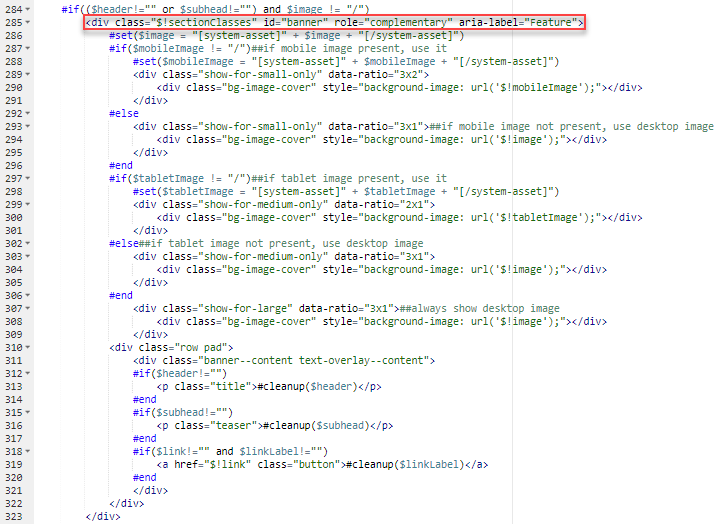
Find the text overlay banner macro TextOverlayBanner and add the code below to the outer <div>.
<div class="$!sectionClasses" id="banner"
role="complementary" aria-label="Feature">
Step 5
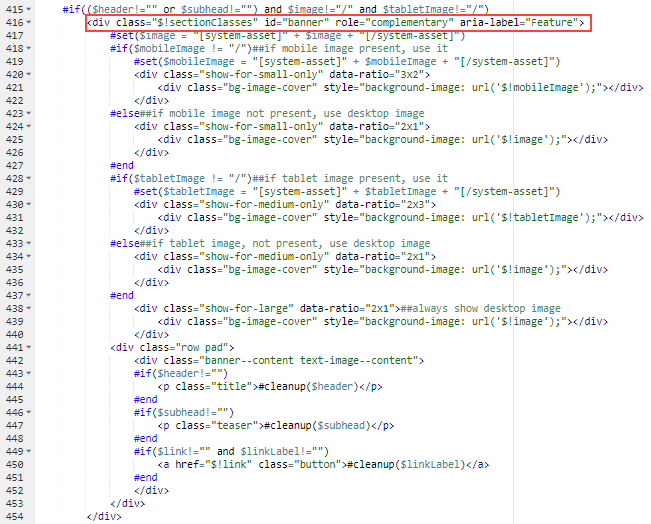
Find the Text + Image 50/50 banner macro TextImageSplitBanner and add the following to the outer <div>:
<div class="$!sectionClasses" id="banner"
role="complementary" aria-label="Feature">
Step 6
Submit to save changes.
Region site title changes
Step 1
Go to _internal/velocity/Regions/Site Title and edit.

Step 2
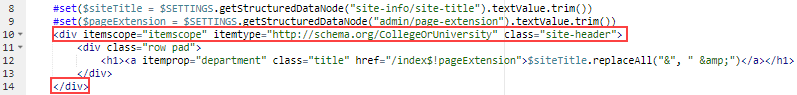
Change <header itemscope="itemscope" itemtype="http://schema.org/CollegeOrUniversity" class="site-header">
to
<div itemscope="itemscope" itemtype="http://schema.org/CollegeOrUniversity" class="site-header">

Step 3
Submit to save changes.
Page hierarchy changes
Step 1
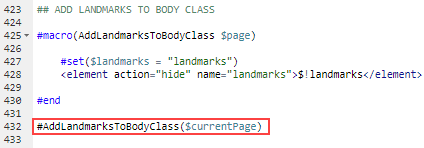
Go to the velocity/Page/Hierarchy and edit. Add the following AddLandmarksToBodyClass macro:
#macro(AddLandmarksToBodyClass $page)
#set($landmarks = "landmarks")
<element action="hide" name="landmarks">$!landmarks</element>
#endStep 2
In _internal/velocity/Page/Hierarchy, add a call to the macro immediately after the macro.

Step 3
Submit to save changes.
Velocity helpers
Step 1
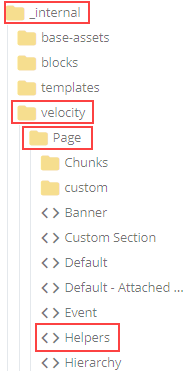
Go to _internal/velocity/Page/Helpers and edit.

Step 2
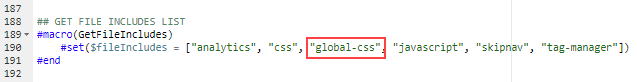
Find the GetFileIncludes macro and add global-css after css in the array.

Step 3
Submit to save changes.
Velocity Includes
Step 1
Go to _internal/Velocity/Regions/Includes and edit.
Step 2
Go to the RenderPHPIncludes macro and replace the script
#macro(RenderPHPInclude $includeName)
#if($type=="branding")
<?php include '$includeName';?>
#else
<?php $_GET['path']= '$includeName'; include("includer.php");?>
#end
#end
#macro(RenderPHPInclude $includeName)
#if($type=="branding")
<?php include '$includeName';?>
#else
## global-css including
#if($name == "global-css" || $name == 'global-js')
#set($globalCssJsPath = $!file.text.trim())
<?php include 'gwassets/$!globalCssJsPath'; ?>
#else
<?php $_GET['path']= '$includeName'; include("includer.php");?>
#end
## END global-css including
#end
#end
Step 3
Go to the RenderWCMSInternal macro and replace the script#macro(RenderWCMSInternal)
#if($type=="branding")
<div class="global-branding" data-url="$!ajaxUrl"></div>
#else
#if($type == "file")
#RenderFileText
#else
<div class="ajax-content" data-url="$!ajaxUrl"></div>
#end
#end
#end
#macro(RenderWCMSInternal)
#if($type=="branding")
<div class="global-branding" data-url="$!ajaxUrl"></div>
#else
#if($type == "file")
## global-css including
#if($name == "global-css" || $name == 'global-js')
#set($ajaxUrl = $assetServerURL + $!file.text)
<div class="$!name" data-url="$!ajaxUrl"></div>
#else
#RenderFileText
#end
## END global-css including
#else
<div class="ajax-content" data-url="$!ajaxUrl"></div>
#end
#end
#end
Step 4
Submit to save changes.