A banner can be an image or a solid background color with text.
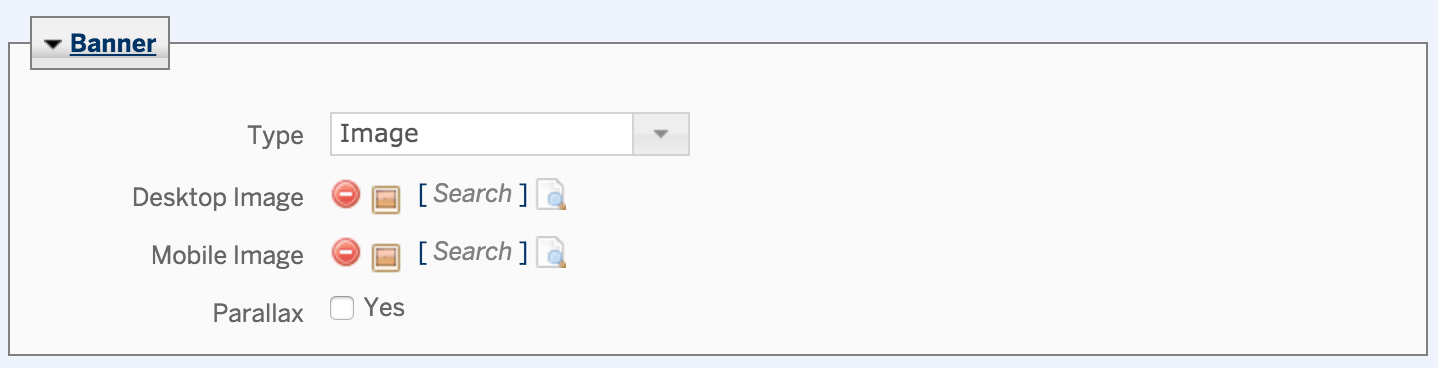
Image

- Type: Image
- Desktop image: For desktop, use an image with a 3:1 ratio at 1800px X 600px.
- Mobile image: For mobile, use an image with a 3:1 ratio at 960px X 320px.
- Parallax: Use parallax to fix images in place as you scroll up and down.
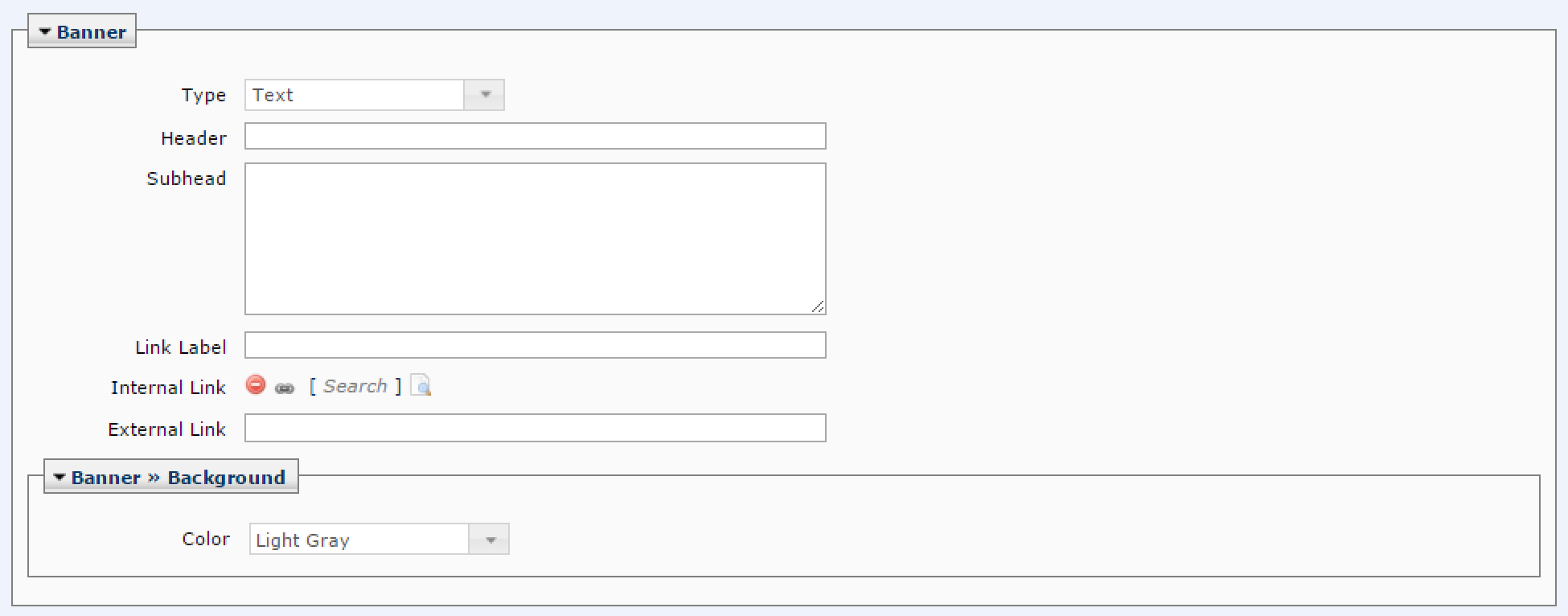
Text

- Type: Text
- Header: The header for the banner
- Subhead: Appears under the header in the banner
- Link label: The text that appears in the call to action button
- Internal link: Link to an asset in the site
- External link: Link to an external URL (this will override the internal link if one was selected)
- Background: The color of the banner