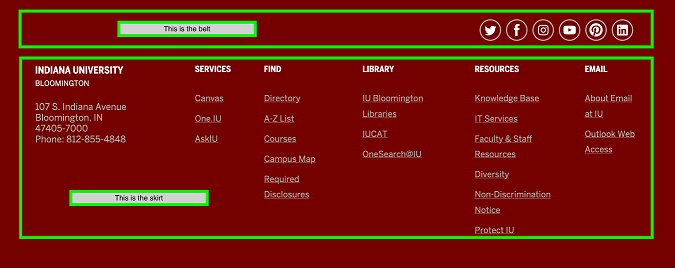
If your site has a skirt, an area below the belt like the example below, you will need to update your markup.
Make changes to your skirt for the ARIA landmark update

Step 1
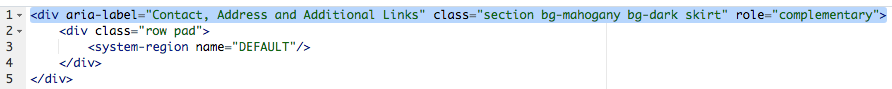
Add the following to the outermost <div> or content element that wraps your skirt content:
- an aria-label attribute that describes what is in the skirt. For example,
aria-label="Additional links and resources" role="complementary"

Step 2
Submit to save changes.

